FAQ Häufige Fragen
Templates
- Wie sind die Templates in ihrer Struktur aufgebaut
- Ich möchte meine eigenen Grafiken-Bilder in das Template einfügen
- Darstellung der News
- Anlegen und Anzeige der Blöcke
- Ich habe das Template angepasst und nun?...
- Wo stelle ich die Menüs "horizontal" und "vertikal" ein?
- Was ist mit dem Template Standard Design?
- Wozu sind die Vorschautemplates?
- Weswegen sind wenig Templates kostenlos?
- WebsiteBaker Module und responsive Templates
Allgemein
- Dateien von local auf des Web übertragen
- Unterschied News und Blöcke
- Installation, Dateirechte und Sicherung
Bestellung
Browser
Templates
- Wie sind die Templates in ihrer Struktur aufgebaut
-
Antwort:
Die Templates sind im Grundgerüst mit Containern (DIV) aufgebaut.
Neuere sind teilweise in HTML5, CSS3 und als responsive, sofern ausgewiesen, ausgelegt.
- Ich möchte meine eigenen Grafiken-Bilder in das Template einfügen
-
Antwort:
So soll es auch sein...denn ich kenne das Thema Ihrer Homepage nicht und gebe Ihnen nur eine Anregung mit auf den Weg.
Zudem sind in manchen Templates Grafiken nur zu gestalterischen Elementen eingearbeitet und werden nicht mitgeliefert.
Hierzu liegt in der ZIP üblicherweise eine "blanke/freie/leere" Grafik bei.
Die beigefügte Grafik erkennen Sie an der Endung "name_blank" oder leerem Inhalt.
Diese können Sie in einem Grafikprogramm mit Ihren eigenen Ideen bearbeiten, versehen und gestalten. Vergessen Sie nicht diese umzubenennen um die originale Datei auf dem Sever damit zu ersetzen.Gern setze ich gegen Aufpreis (je nach Umfang der Arbeit) Ihre eigene Grafik oder Logo in das Template ein.
Sprechen Sie mit mir.
- Darstellung der News
-
Antwort:
Wenn Sie ein Template mit News benutzen, installieren Sie bitte das Modul "AnyNews".
- Anlegen und Anzeige der Blöcke
-
Antwort:
Blöcke müssen zur jeweiligen Seite erstellt bzw. angelegt werden.
Einen Block legen Sie in der info.php wie folgt an:
Bsp.: $block[2] = 'irgend ein Name';
Wobei der erste Block -> $block[1] immer dem Hauptcontent von WebsiteBaker zugeordnet ist.
Vergessen Sie nicht die info.php im Web zu aktualisieren, sofern diese lokal bearbeitet wurde.Die Einbindung des Blocks (Textblock) geschieht dann weiter unter dem Menüpunkt "Abschnitte verwalten" der jeweiligen Seite.
- einen neuen Abschnitt hinzufügen (WYSIWYG)
- Unter Block den Namen aus der info.php auswählen 'irgend ein Name'
- Speichern
- WYSIWYG anklicken und Text eingeben
-
In der index.php Ihres Templates tragen Sie dann den folgenden PHP - Code
<DIV><?php page_content(2); ?></DIV> an der Stelle im Template ein, an der der Block erscheinen soll. Meist in einer linken oder rechten Leiste. - Wenn Sie mögen, so können Sie dem <DIV> eine ID oder CLASS geben und dieser per CSS die gewünschten Parameter zuweisen.
Unter Optionen im Backend von WebsiteBaker muss der Menüpunkt "Blöcke" aktiviert sein.
Anmerkung: Ein solcher Block wird nur auf der Seite angezeigt, zu der er angelegt wurde.
- Ich habe das Template angepasst und nun?...
-
Antwort:
Packen Sie alle Dateien wieder in die ZIP. Installieren Sie die ZIP im Backend unter Erweiterungen -> Designvorlagen. Website Backer führt dann ein Update der geänderten Seiten durch.
Ab WB 2.8 hat sich generell die Aktualisierung eines Templates geändert. Nach einer lokalen Änderung im Template sollte die Versionsnummer in der info.php heraufgesetzt werden (z.B. 1.0 -> 1.1).
Sonnst funktioniert die Online-Aktualisierung im Backand nicht.oder
Sie installieren den Addon-File-Editor unter Module im Backend von WebsiteBaker.
Somit können Sie einzelne Seite auf Ihrem Web aktualisieren und austauschen.
(Sicherung der alten Datei nicht vergessen - bzw. vorher umbenennen)
- Wo stelle ich die Menüs "horizontal" und "vertikal" ein?
-
Antwort:
- Legen Sie eine Seite an
- In den Seitenoptionen gehen Sie zum Punkt "Menü"
- Hier legen Sie fest, ob ein Menüpunkt horizontal oder vertikal erscheint
Unter Optionen muss der Menüpunkt "Mehrere Menüs" aktiviert sein.
- Was ist mit dem Template Standard Design?
-
Antwort:
Dieses Template dient zur Darstellung des Angebotes auf https://websitebaker-template-shop.de/ und ist weder zu kaufen noch zu anderen Zwecken (download, kopieren etc.) freigegeben.
- Wozu sind die Vorschautemplates?
-
Antwort:
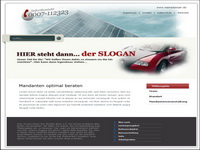
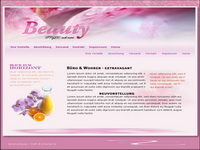
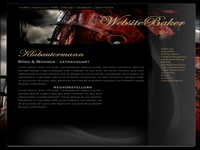
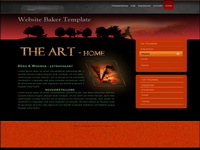
Vorschautemplates welche Sie über "live" aufrufen, sollen Ihnen einen Eindruck des WebsiteBaker Templates im Browser vermitteln. Eine ungefähre gestalterische Option, mit Text und Bild vermitteln, wie es aussehen könnte. Ihrer Kreativität sind da keine Grenzen gesetzt.
Die dargestellten Farben in den Templates sind abhängig von Ihrer Hard- und Software. Farben können auf verschiedenen Monitoren unterschiedlich wirken.
Eingesetzte Module in einem responsiven Template müssen von Ihnen evtl. angepasst werden.
Templates und Module sind in WebsiteBaker zwei verschiedene Optionen.
Ein Template dient nur der Darstellung von Inhalten.Sämtliche Demohinweise und das JavaScript zum verschlüsseln im Quelltext sind im Original nicht enthalten.
Zu Problemen der Darstellung kann es mit älteren Browserversionen kommen.Hinweis:
Es gibt ein oder zwei ältere Templates bei denen ein spezieller Virenscanner auf Grund des implementierten JavaScript (Verschlüsselung) anschlägt. Es ist in der Demo nicht schadhaft sondern nur eine unglückliche Konstellation.
- Weswegen sind wenig Templates kostenlos?
-
Antwort:
Dies hängt mit dem teilweise intensiven Arbeitsaufwand zusammen, den ein WebsiteBaker Template mit sich bringt.
Zuerst muss eine Idee geboren werden.
Dann folgt die Umsetzung des Layouts im Grafikprogramm.
Letztendlich wird das Layout zugeschnitten und als Template auf WebsiteBaker umgesetzt.Es wird zwar oft propagiert "es sei nicht schwer", "das kann doch jeder"...und wenn es dazu noch kostenlos ist, macht es eh keine Mühe oder Arbeit.
Einige Templates haben nicht selten einen längeren Entwicklungszeitraum bis sie "reif" sind.
Werden x-mal umgebaut oder neu strukturiert bis sie für WebsiteBaker aufbereitet sind.Wer selber kein Wissen oder Draht zu dieser Materie hat kann es sich schlecht vorstellen - völlig normal, die Anderen können es nachvollziehen oder verstehen.
- WebsiteBaker Module und responsive Templates
-
Antwort:
Responsive WebsiteBaker Templates sind nur diejenigen, welche als responsive ausgewiesen sind.
Ein responsives Template hat keinen Einfluß auf Module welche nicht auch für responsive vorgesehen bzw. angepasst sind.Sie müssen Ihre installierten Module evtl. anpassen.
Allgemein
- Dateien von local auf des Web übertragen
-
Antwort:
Wenn Sie local eine Datei vom Template bearbeitet haben und möchten diese nach WB importieren, erledigen Sie dies über das Modul "Addon File Editor" im Website Baker Backend. Hiermit bleiben die Dateirechte erhalten und es gibt keine Konflikte.
- Unterschied News und Blöcke
-
Antwort:
News werden auf jeder Seite dargestellt während die Blöcke seperat zu jeder Seite angelegt werden müssen bzw. können.
- Installation, Dateirechte und Sicherung
-
Antwort:
Mal ganz simpel und grob ausgedrückt:
Alles was Sie für die Installation per FTP-Programm auf den Server laden (Dateien, Ordner...), können Sie später mit dem FTP-Programm hoch und runter laden.
Alles was Sie über das Backend installieren und anlegen (Module, Templates, Seiten etc...) können Sie zwar später mit dem FTP-Programm runter laden aber nicht mehr hoch. Benutzen Sie dazu den AFE.
Sicherung:
Gewöhnen Sie es sich an, in regelmäßigen Abständen, die Datenbank und die Struktur von WB nach lokal zu sichern.
Erst recht wenn viel Neues dazugekommen oder Altes gelöscht wurde.
Bestellung
- Wie läuft der Bestellvorgang ab?
-
Antwort:
- Wählen Sie das entsprechende Tamplate mit der dazugehörigen Option aus
- Klicken auf den Button "in den Warenkorb"
- Ändern Sie die Bestellmenge oder fügen weitere Templates hinzu
- Klicken Sie auf "Kaufen" und geben Ihre Daten ein
- Klicken Sie wieder auf "Kaufen" und Sie gelangen zu einer Zusammenfassung Ihrer Bestellung
- Akzeptieren Sie die AGB und klicken wiederum auf den Button "Kaufen"
- Im letzten Schritt sind Sie an der Kasse angelangt und schließen mit einem Klick auf den Button "Ich zahle per Vorauszahlung - Kaufen" Ihren Einkauf ab
- Sie erhalten eine E-Mail mit der Bestätigung und den Zahlungsmodalitäten
- Sie überweisen innerhalb der Frist (14 Tage) den entsprechenden Betrag auf das angegebene Konto
- Nach Zahlungseingang wird das Template inkl. Rechnung (bezahlt) als PDF-Anhang an die im Formular eingetragene E-Mail versandt
- Die Rechnung wird auf die Daten ausgestellt, welche im Formular eingetragen und angegeben sind
- Welche Zahlungsart wird angeboten?
-
Antwort:
Es wird die Zahlung per Vorkasse angeboten.
Browser
- Warum kann ich auf der Seite nicht alles nutzen bzw. funktioniert nicht?
-
Antwort:
Wie Sie sicherlich wissen werden Zyklen für die Browser-Aktualisierung immer kürzer.
Die "Oldie-Browser" können mit der Entwicklung nicht mehr mithalten und neigen zu Fehlinterpretationen der darzustellenden Seiten.